Loyalty Program Redesign
Improved the loyalty journey with easier sign-up, mobile wallet support, and better point visibility.
Explore the complete process on 
My Role
- Worked as the lead UX/UI designer.
- Collaborating with BA, Dev, and QA to implement the new loyalty experience.
Design Process and Tools
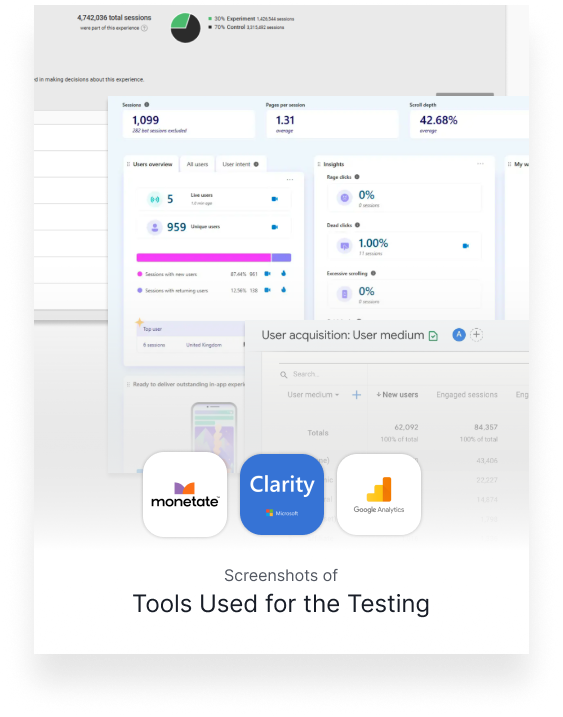
- Used insights from Hotjar and MS Clarity.
- Wireframes and high-fdelity designs were created in Figma.
Outcome With Metrics
- Loyalty sign-ups rised by 33% in the first month.
- Fewer loyalty-related support requests.
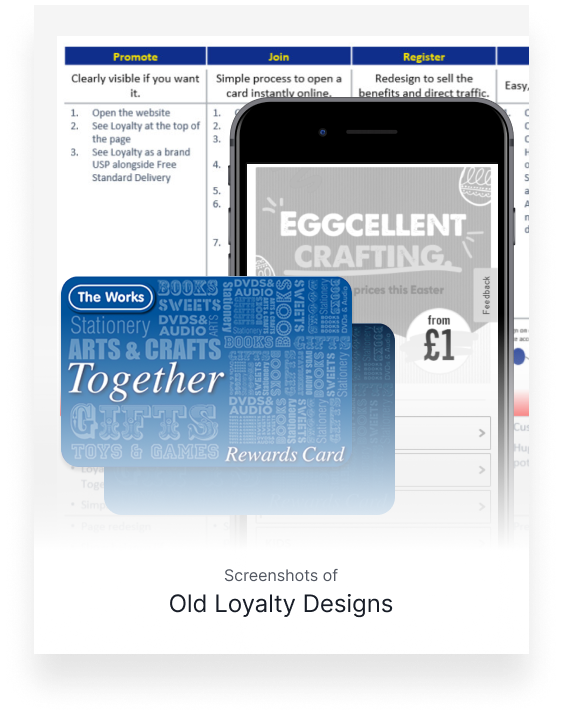
Problem
The existing loyalty experience had several usability issues that impacted customer engagement:
- Loyalty sign-up was not integrated into the user onboarding process.
- Users faced challenges registering on the website.
- There was no dedicated webpage to explain the loyalty program, which led to confusion and low sign-ups.
- Customers couldn't add their loyalty card to a mobile wallet, forcing them to carry the physical card.


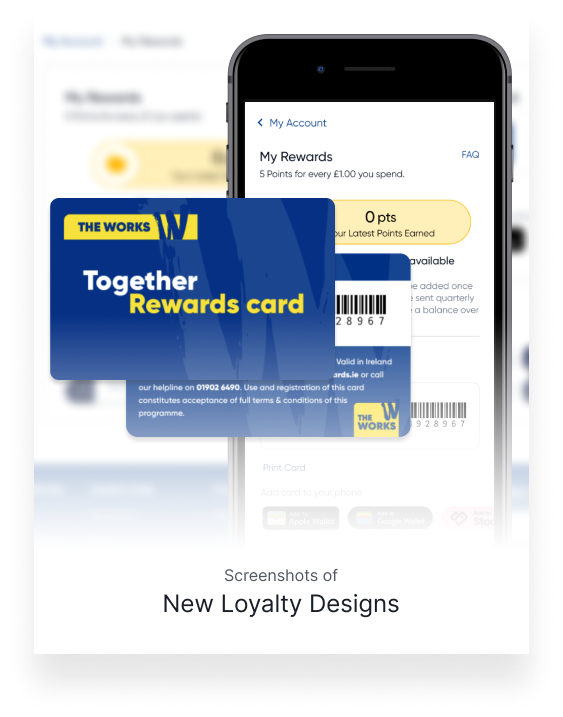
Solution
To address these issues, we reimagined the loyalty journey:
- Introduced a streamlined onboarding flow where users could register and access a digital loyalty card instantly.
- Enabled users to connect both existing physical and new digital loyalty cards.
- Designed a dedicated loyalty program page to educate users about the benefits and how to register.
- Improved the UI to make loyalty points visible and easy to track.
Impact & Results
The redesign delivered meaningful improvements to both the user experience and overall engagement with the loyalty program:
- Increased loyalty sign-ups through seamless onboarding.
- Reduced friction for existing users wanting to connect physical cards.
- Improved user satisfaction by offering mobile wallet support.
- Enhanced visibility and understanding of the loyalty program with clear, user-friendly design.