Accessibility Audit
A complete accessibility (A11y) audit was conducted from a UX designer's perspective on the works website.
Explore the complete process on 
My Role
- Led the UX accessibility audit.
- Identified accessibility gaps through both automated and manual testing.
- Provided UX recommendations based on WCAG 2.1 AA standards and best practices.
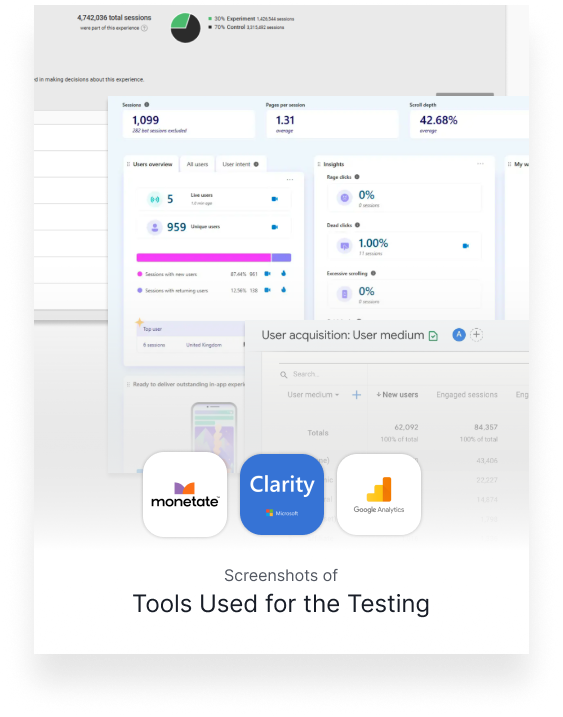
Tools Used
- Accessibility Testing: WAVE, Pagespeed Insight
- Documentation: Miro
Impact
- Identified and documented 25+ accessibility violations across high-traffic pages.
- Accessibility awareness within the team, leading to the integration of accessibility checks in future sprints.
Problem
Lack of accessibility compliance across the website
- Missing ARIA labels, poor keyboard navigation, and improper form labeling affected usability.
- No defined process or ownership for identifying or resolving accessibility issues.


Solution
Performed a comprehensive accessibility audit:
- Conducted manual and automated accessibility testing using tools like Axe DevTools, WAVE, and Lighthouse.
- Audited high-traffic pages focusing on navigation, forms, buttons, and content structure.
- Created a manual accessibility checklist based on accessible.org guidelines and reviewed each page against it to capture issues missed by automated tools.
- Documented findings clearly with screenshots, severity levels, and UX recommendations.
- Collaborated with architects and developers to translate findings into 15+ PBIs for the delivery backlog.
- Ensured design recommendations followed WCAG 2.1 AA guidelines and inclusive design principles.
Impact
Enhanced usability and built accessibility awareness:
- Identified and documented 25+ accessibility issues.
- Improved support for screen readers and keyboard-only navigation across the site.
- Raised awareness of accessibility within the product and development teams.
- Enabled the team to integrate accessibility checks into future sprints.